
Frühjahrsputz mit WordPress Child-Theme
Seit gestern ist es soweit, wir haben unser Frühlingstheme endlich umgesetzt und online geschaltet. Zwar ist der Frühlingsanfang – egal ob kalendarisch oder meteorisch – schon längst passiert, aber besser spät wie nie.
Das neue Theme
Die erste Aufgabe bestand darin das Eltern-Theme aufzuräumen und zu überarbeiten. Da wir – bzw. ich – vor haben, jahrszeitenabhängige Designs anzuzeigen, welche aber immer auf alle Funktionen zugreifen sollen, entschied ich mich dafür von nun an mit Child-Themes für die jeweiligen Designs in unserem Blog zu arbeiten.
Child-Theme – was ist das denn?

Ein Child-Theme, ist ein WordPress Theme, welches auf einen übergeordneten Theme basiert. Das Child-Theme vererbt die Funktionalitäten und Template-Dateien vom Eltern-Theme. Dadurch kann man ein Theme anpassen und erweitern, ohne das eigentliche Theme anzufassen. Der Vorteil liegt dabei klar auf der Hand: Ich muss nicht alles neu schreiben und habe keinen doppelten Programmcode, der doppel gewartet werden muss, sondern ich überschreibe einfach alles was ich anders haben will. Obendrein können wir so weitere Funktionalitäten in das Eltern-Theme einbauen und jedes Child-Theme bekommt diese automatisch zur Verfügung gestellt. Das erleichtert deutlich die Arbeit bei einem neuen Design.
Chrico-Springtime – das Frühlings-Child-Theme
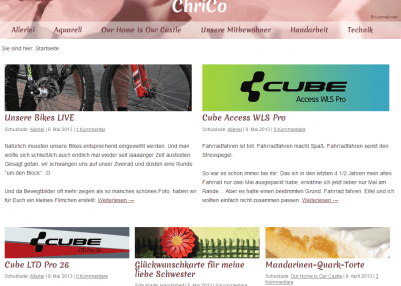
Designänderung Start- und Archivseiten

Für die Start- und in den Archivseiten haben wir uns überlegt, die Sidebar zu entfernen. Somit gewinnen wir mehr Platz für den eigentlich Inhalt. Zusätzlich werden auf der Startseite unsere 2 neuesten Beiträge 2-spaltig, alle anderen 3-spaltig mit einem Vorschaubild – passend zum Thema – angezeigt. Auch die Artikel-Meta ist jetzt direkt unter der Überschrift, statt unterhalb des Inhalts.
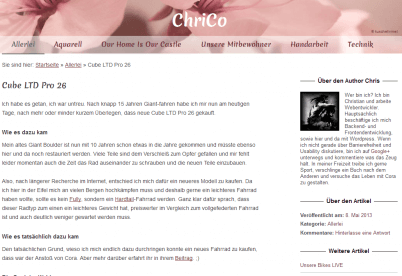
Designänderungen Detailseiten

Auf den Detailseiten der Beiträge gibt es auch einen neuen Look. Es wurden 3 neue Theme-Widgets extra dafür erstellt, welche das komplette Theme erweitern sollen:
- Autor-Meta: Dieses Widget zeigt alle Autoren-Informationen
- Article-Meta: Wie der Name schon verrät, alle benötigten Artikelinformationen auf einen Blick
- Related-Category-Content: Dieses Widget zeigt andere Beiträge in der gleichen Kategorie an
Als nächstes – sofern wir endlich unsere Tags pflegen – ist noch ein Widget mit passenden / weiterführenden Inhalt geplant. Mal schauen wann das kommt.
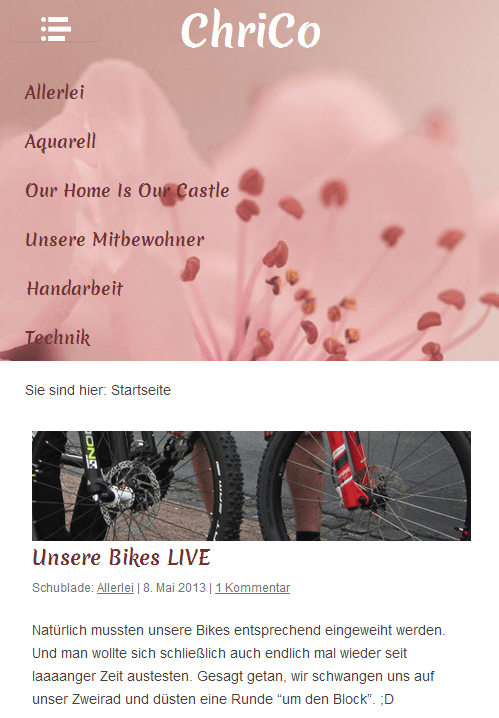
Responsive Theme
Auch das Responsive Theme für Smartphones und Tablets hat leichte Anpassungen bekommen. Die Navigation ist jetzt nicht mehr auf der linken Seite sondern unterhalb des Headers. Ebenso gibt es nun auch Abstufungen für die Teaser.

Natürlich gibt es noch weitere Gimmicks, welche das neue Theme mit sich bringt, aber das müsst Ihr selbst entdecken. Wie gefällt euch das neue Theme? Vermisst ihr noch irgendetwas? Treten irgendwo Fehler auf? Lasst mich eure Meinung hören!